Learn to design an experience your customers love.
“ Nathan’s approach to design makes creating easy-to-use web applications a straight-forward process anyone can follow. - Philip Alexander, Designer at Tsheets
Are you scratching your head wondering why people sign up for your application, but never come back?
It's not that you set out to create a poorly designed product, but lots of mistakes—big or small—along the way left you with an interface that does its job, but is painful to use.
So what now? Hire a designer to fix it for you?
I think you can learn to fix it yourself. Undo those mistakes one at a time to create an experience that your customers won't notice. Wait… what? Yes, I said an experience they won't notice. Frustration and confusion get noticed. Completing a task quickly and easily doesn't.
Great experiences feel effortless. Designs are clear, buttons are easy to find. The process will go so smoothly that the customers won't think anything of it.
That's good.
That means your customers are using your application to get work done without feeling confused and frustrated. That's the kind of product they can recommend to friends and co-workers.
Sound good to you? Let's jump in and cover what you'll learn in Designing Web Applications.
Designing Web software is different than designing websites
If you approach both the same way your software will be painful to use.
-
Design for repeat use
A website is visited once or twice by a single user, and maybe more often if it has frequently updated content. A web application, on the other hand, can be visited dozens of times per day, meaning you need to focus on designing for efficiency.
-
Complex Interactions
Often web applications have complex interactions that need to be simplified for the user. This is not normally a problem on marketing websites, where the main interactions are simply reading or watching content.
-
Task completion
Business software is only used because it helps people complete tasks. They have a job to do and they want to get in and get out. It is critical that you design for these different flows to make your user's job as easy as possible.
Designing an Application Flow
The quickest possible route.
Learn not only how to optimize for the
fewest clicks, but also for a mental model
that is quick to understand.
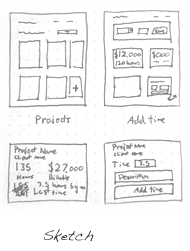
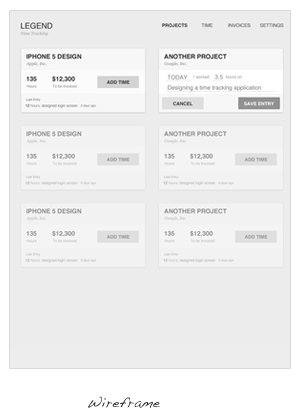
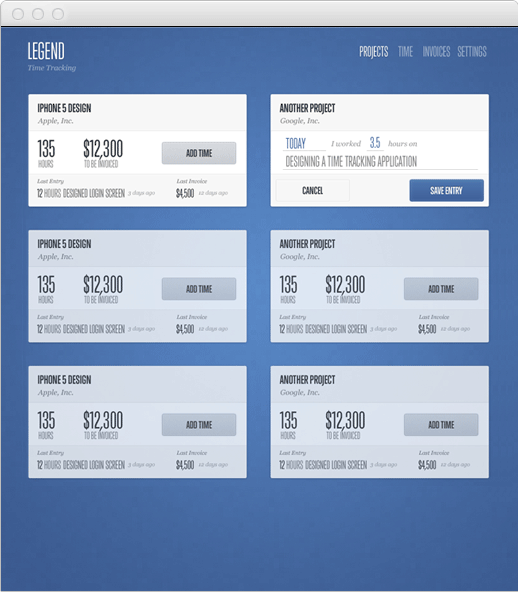
Learn to Follow a Design Process
Take an idea from rough sketches to a polished interface.
When designing a web application, it is critical that you focus on
user experience before you start styling the application.




Download a Sample
Get a better idea of what is included with the book.
The sample sections are from different parts of the book covering everything from how to handle autosaving to working with lighting in your interface.
Download A Sample ChapterGet the sample by email
Learn from the experts
Watch video interviews on design, development, and marketing.
The interviews included with the book cover everything from Ryan Singer of Basecamp teaching wireframing and user experience design to Patrick Mackenzie of Kalzumeus sharing the software marketing tactics that have made his clients millions of dollars.
Learn how Sahil Lavingia, founder of Gumroad, designed the best payment experience on the web. These are just a small sample of the great content included in the 7 video interviews. All the interviews include a transcript as well.
About the author
Nathan Barry
Nathan has been designing software with Photoshop for 8 years. In that time he’s suffered through hundreds of tutorials designed to teach photography—not interface design. Because of that frustrating learning experience he is determined to teach software professionals exactly what they need to know to design great software.
Nathan is the author of Designing Web Applications, The App Design Handbook, and Authority. He also founded the email marketing company ConvertKit.
-
Resources
-
Designing Web Applications
With all the great content here it might be easy to forget the book. This is the core of the entire product and is insanely valuable.
-
Web App PSD Template
A collection of hundreds of elements to use as a starting point in your web applications.
-
Wireframe PSD Template
When I want to use Photoshop to create a wireframe, this is the PSD template that I use as a starting point.
-
Bonus Content
4 sections that I had to cut from the book on increasing revenue, using font icons, and designing with CSS3.
-
Redesign Case Study
Follow along as I redesign one of the most popular time tracking applications on the web.
-
3 Critical Web App Design Mistakes
A few critical mistakes that you need to make sure to avoid in your own UX design.
-
10 Days to Better Design
Bonus: Hands on, practical exercises to get you practicing design. 10 lessons, delivered 1 per day over email.
-
-
Videos
-
Understanding Lighting
Highlights and shadows, when done correctly, will bring a boring interface to life. Do it wrong and the effect fails.
-
Designing Forms
Where should you place labels? How should the fields be validated? This video covers great form design.
-
Learning to Wireframe
This is the method I use to design the user experience of every web application I work on.
-
Designing With CSS3
Using CSS3 to design and code a login form from scratch. Learn to use box-shadows, border-radius, and gradients.
-
Introduction to Bootstrap
If you’ve never used the Bootstrap design framework before, this is a quick introduction. Then we dive into creating real applications.
-
Creating an App Interface
We’ll use Bootstrap to quickly create three good-looking application screens.
-
Customizing Bootstrap
If you use Bootstrap, you don’t want your site to look like everyone else’s. Learn to customize Bootstrap so it matches your design.
-
Gradual Engagement
Learn about a radical new way to register new users.
-
Collaborating with InVision
Learn to use InVision to get feedback from your team, prototype apps, and get the entire company involved in the design process.
-
-
Video Interviews
-
Ryan Singer Basecamp
Learn to follow an effective design process from one of the most respected application designers.
-
Sacha Greif Folyo
Sacha covers typography, color, and style. All essential elements of a great application design.
-
Trent Walton Paravel
Learn about responsive web design from the man who redesigned Microsoft.com
-
Sahil Lavingia Gumroad
Sahil takes us behind the scenes of designing the greatest checkout experience on the web.
-
Jarod Ferguson WebWaitr
Jarod covers how a developer can learn and incorporate design into their application.
-
Brennan Dunn Planscope
Learn how Brennan bootstrapped a profitable web application from scratch. Doing all the design, development, and marketing himself.
-
Patrick Mackenzie Kalzumeus
Learn how to increase conversions, draw more traffic, and significantly increase the revenue from your web application.
-
Jason Fried Basecamp
Jason discusses effective copywriting, simplifying your software, true minimum viable products, and side projects.
-
Samuel Hulick User Onboard
Samuel walks us through how to create a great first experience for users.
-
Lee Munroe MailGun
Lee explains his design workflow and how he sets success goals for big features.
-
The Book + Videos
If you want a smaller package, we’ve got the book and some of the videos and resources for you.
-
Resources
-
Designing Web Applications
With all the great content here it might be easy to forget the book. This is the core of the entire product and is insanely valuable.
-
Bonus Content
4 sections that I had to cut from the book on increasing revenue, using font icons, and designing with CSS3.
-
Redesign Case Study
Follow along as I redesign one of the most popular time tracking applications on the web.
-
-
Videos
-
Understanding Lighting
Highlights and shadows, when done correctly, will bring a boring interface to life. Do it wrong and the effect fails.
-
Designing Forms
Where should you place labels? How should the fields be validated? This video covers great form design.
-
Learning to Wireframe
This is the method I use to design the user experience of every web application I work on.
-
Designing With CSS3
Using CSS3 to design and code a login form from scratch. Learn to use box-shadows, border-radius, and gradients.
-
-
Video Interviews
-
Ryan Singer Basecamp
Learn to follow an effective design process from one of the most respected application designers.
-
Sacha Greif Folyo
Sacha covers typography, color, and style. All essential elements of a great application design.
-
Trent Walton Paravel
Learn about responsive web design from the man who redesigned Microsoft.com
-
Sahil Lavingia Gumroad
Sahil takes us behind the scenes of designing the greatest checkout experience on the web.
-
The Book
The budget option (but still great!)
You know, I want to make sure the book doesn't get undervalued. It really is where I spent the most time and effort. The tutorials and interviews are very useful, but let's not overlook the book itself. You will be referring back to the best practices in this book for years to come.
So, if a budget is an issue, I highly recommend getting the book by itself. You won't regret it.